<html> <head> <title>Τίτλος παραθύρου </title> </head> <body> Εδώ το σώμα του εγγράφου. </body> </html>
<OL> <LI>Ενα</LI> <LI>Δύο</LI> <LI>Τρία</LI> </OL>
| Ενα-1 | Ενα-2 |
| Δύο-1 | Δύο-2 |
| Τρία-1 | Τρία-2 |
<TABLE BORDER=1> <TR><td>Ενα-1</td><td>Ενα-2</td></TR> <TR><td>Δύο-1</td><td>Δύο-2</td></TR> <TR><td>Τρία-1</td><td>Τρία-2</td></TR> </TABLE>
 Το χαρακτηριστικό (attribute) alt="θεώρημα του Fermat", καθορίζει ένα σύντομο κείμενο
που εμφανίζεται στην οθόνη των χρηστών, των οποίων ο διακομιστής (είναι παλιός και) δεν επιτρέπει
παρουσίαση εικόνων. Αντί της εικόνας εμφανίζεται αυτό το κείμενο.
Το χαρακτηριστικό (attribute) alt="θεώρημα του Fermat", καθορίζει ένα σύντομο κείμενο
που εμφανίζεται στην οθόνη των χρηστών, των οποίων ο διακομιστής (είναι παλιός και) δεν επιτρέπει
παρουσίαση εικόνων. Αντί της εικόνας εμφανίζεται αυτό το κείμενο.
|
I say, in my slight way I may proceed play upon the surface of Humanity. I write the world, nor care if the world read, At least for this I cannot spare its vanity. My Muse hath bred, and still perhaps may breed More foes by this same scroll: when I began it, I Thought that it might turn out so now I know it, But still I am, or was, a pretty poet Byron, Don Juan, Canto XV, 60 |
Yet I love Glory: - glory’s a great thing; Think what it is to be in your old age Maintained at the expense of your good king: A moderate pension shakes full man a sage, And heroes are but made for bards to sing, Which is still better; thus in verse to wage Your wars eternally, besides enjoying Half-pay for life, make mankind worth destroying. Byron, Don Juan, Canto VIII-14 |
| Φιλοσοφία | Τυπικό | Παράγραφοι | Λίστες | Πίνακες | Διασυνδέσεις | Εικόνες |
Χωρίς περίσκεψιν, χωρίς λύπην, χωρίς αιδώ μεγάλα κ' υψηλά τριγύρω μου έκτισαν τείχη. Και κάθομαι και απελπίζομαι τώρα εδώ. Αλλο δεν σκέπτομαι: τον νουν μου τρώγει αυτή η τύχη· διότι πράγματα πολλά έξω να κάμω είχον. Α όταν έκτιζαν τα τείχη πώς να μην προσέξω. Αλλά δεν άκουσα ποτέ κρότον κτιστών ή ήχον. Ανεπαισθήτως μ' έκλεισαν από τον κόσμον έξω. Κωνσταντίνος Π. Καβάφης (1896) |

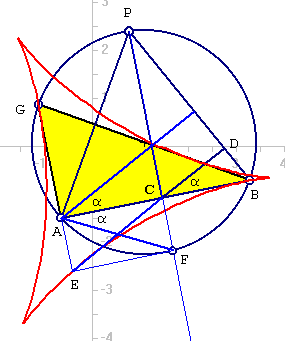
 Το παράδειγμα αφορά στις ευθείες Simson ενός τριγώνου ΑΒΓ από τα σημεία Ρ της
περιγεγραμμένης περιφέρειας. Οι ευθείες αυτές ορίζονται από τις προβολές του Ρ
πάνω στις πλευρές του τριγώνου. Συμβαίνει και οι τρείς προβολές του Ρ να περιέχονται
σε μιά ευθεία Ε(Ρ) που λέγεται ευθεία Simson του τριγώνου, ως προς το σημείο Ρ.
Καθώς το Ρ κινήται πάνω στον κύκλο η ευθεία Ε(Ρ) είναι εφαπτόμενη του
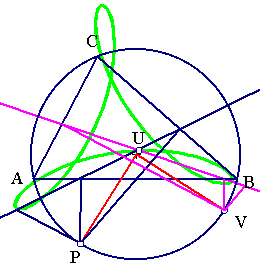
Δελτοειδούς αριστερά. Το τροχοειδές δεξιά διαγράφεται από το
σημείο τομής δύο Simson ευθειών E(Ρ) και Ε΄(Ρ΄), γιά τις οποίες η επίκεντρος
γωνία ΡΟΡ΄ είναι σταθερή.
Το παράδειγμα αφορά στις ευθείες Simson ενός τριγώνου ΑΒΓ από τα σημεία Ρ της
περιγεγραμμένης περιφέρειας. Οι ευθείες αυτές ορίζονται από τις προβολές του Ρ
πάνω στις πλευρές του τριγώνου. Συμβαίνει και οι τρείς προβολές του Ρ να περιέχονται
σε μιά ευθεία Ε(Ρ) που λέγεται ευθεία Simson του τριγώνου, ως προς το σημείο Ρ.
Καθώς το Ρ κινήται πάνω στον κύκλο η ευθεία Ε(Ρ) είναι εφαπτόμενη του
Δελτοειδούς αριστερά. Το τροχοειδές δεξιά διαγράφεται από το
σημείο τομής δύο Simson ευθειών E(Ρ) και Ε΄(Ρ΄), γιά τις οποίες η επίκεντρος
γωνία ΡΟΡ΄ είναι σταθερή.
<img src="introduction_pics/Deltoid.gif" align="left" alt="Deltoid" width="285" height="341">
<img src="introduction_pics/Trochoid2.gif" align="right" alt="Trochoid2" width="264" height="267">